The coronavirus (COVID-19) outbreak has caused a significant increase in demand on Shelter’s services.
Our users have been impacted by the pandemic with a variety of housing issues. These reflect both a rise in some of the queries Shelter is familiar with (‘I have lost my job – I won’t be able to afford my rent anymore’), and also new and unusual scenarios (‘I can’t move into my new property because of lockdown/travel ban, so I am now liable for two rents’, or ‘I want to follow social distancing, therefore I am unable to get repairs done’, or ‘I am an essential worker and I am facing issues with my housemates, who want to self-isolate’).
What’s more, some of the ways our users access our services have been impacted – such as the closing of our face-to-face hubs, disrupting many user journeys. This meant that during the lockdown period, it was more important than ever that our users could access vital information through their digital devices. But how do you deliver effective advice when information is changing daily?
This blog tells the story of how we designed Shelter’s digital advice response to coronavirus – as told by our Senior Service Designer Marida Maiorino, Content Producers Catherine Dickinson and Doug Jensen, and Senior UX Designer Andrea Dahlen.
A Service Design approach, Marida Maiorino
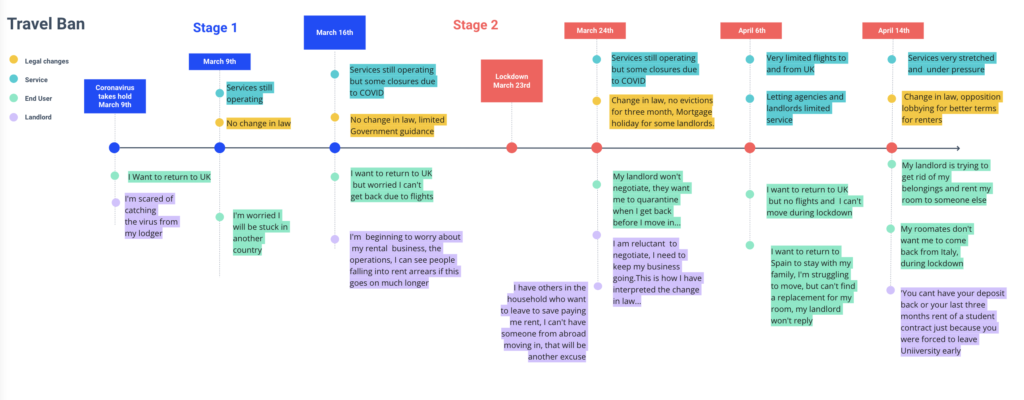
A couple of weeks before the official government lockdown started, we began to receive coronavirus-related queries. As these types of queries started to accumulate, the user researchers and myself (I’m a service designer) initiated a daily thematic analysis of webchat and helpline conversations, to help the organisation understand how the outbreak was impacting people’s housing situations.
The analysis reflected a Service Design approach, meaning that we clustered the data in a user-centred, flexible and iterative way. This approach helped us to keep our clusters open and ready to adapt or change following any development in such uncertain times.
We defined three overarching themes of coronavirus impact: physical, financial, service accessibility; and flagged the reason why users had been affected by it. We also wanted to capture the emotional response of users – how they felt and how they expressed their feelings, particularly their fears or confusion. We wanted to make sure our response took account of the emotional context.
Considering users’ feelings helped us to uncover important but less frequently occurring stories, such as fleeing domestic abuse while in lockdown, or discriminative behaviour towards people from countries earlier affected by the pandemic.
These methods helped us to support our priorities, which we shared with the cross-disciplinary team (including content designers, user researchers, UX designers, developers and service designers) in our daily stand-ups. It became clear that the quantity of demand justified creating a dedicated coronavirus housing advice page.
The thematic analysis was invaluable – corroborating the digital advice team’s ideas about possible emerging issues, and speeding up discussions about what to include on the new advice page. Moreover, by collating the user stories in different thematic timelines, we were able to highlight and share a bottom-up interpretation of both tenants and landlords’ behaviours in response to changes in laws and services. This tool helped us to balance quantitative and qualitative insights, to bring up users’ voices and to predict their needs, by displaying pain points and feelings along their journeys.

The Content Design process, Catherine Dickinson & Doug Jensen
We used the main themes identified during the research phase as a framework to create the skeleton structure of our coronavirus advice page – which we then reviewed and added to in order to create the first iteration. Our mixed skillset Digital Advice team proved especially useful. Team members with a housing advice background were able to act as subject matter experts and confidently anticipate user needs where we may not have evidence at the time. We were also conscious about the user’s emotional state, and their need to find information specific to their situation quickly.
We knew that we’d be speaking to multiple audiences on one page, and therefore some information could be entirely irrelevant to most users. This is unlike any of our other housing advice pages where, though a user may be looking for an answer to a very specific question, the surrounding advice on the page contains relevant information and will often need to be read to ensure the user is comprehensively advised. Normally we use a single user story for each advice page. Here, we had several different user stories on one page.
This raised the issue of findability. How can we make sure users get the information they need? We started by using jump links at the top of our page – something we don’t currently do on other pages. We also chose a question and answer structure. This meant we could address specific subtopics under a main heading, making it easier to scan. In addition, we experimented with schema by using questions – marking up the sections as FAQs to improve rankings for long-tail search. That also meant a user could land directly on the section relevant to them from the search engine, without having to scroll down the page.
Our coronavirus housing advice page went live on 19 March. Within a few days, it had already had more traffic than many of our other pages would in a month. But the work didn’t stop there. The content needed to be continuously updated, sometimes on a daily basis. At key points, we looked at how to order and prioritise information based on the services product team’s recommendations. The level of demand was balanced against other criteria, including the urgency of the situation, and the level of risk to our users.
The digital advice team were working constantly to interpret new legislation, guidance from the government and the FCA, practice directions from the courts and changes to the benefit rules. We made sure we were in touch with what was going on by attending webinars and meetings with legal practitioners, contacting local councils, doing desktop research and using our connections both inside and outside Shelter. We set up a weekly catch up with our housing advisors from a range of teams to hear direct accounts of clients’ experiences.
UX learnings, Andrea Dahlen
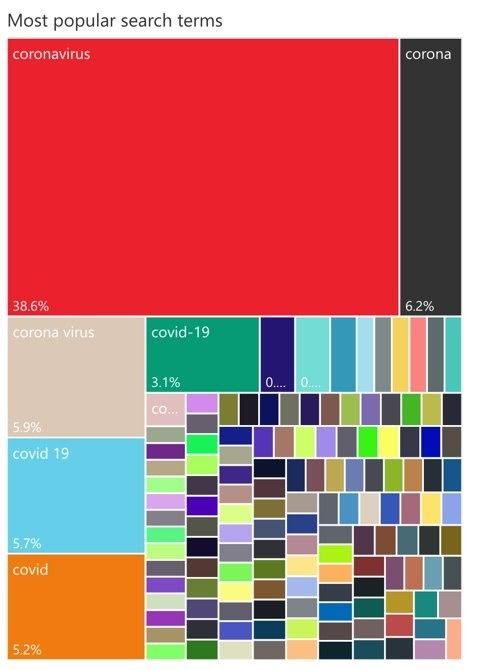
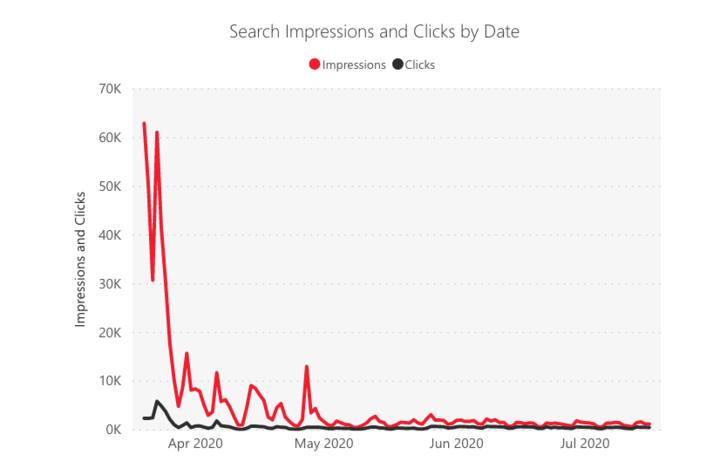
Of course, it was also important that users found their way to the page. Data from the internal search engine showed that searches related to coronavirus dominated the most popular search terms. This rudimentary data further demonstrated users’ need for focused coronavirus housing advice

A global banner was implemented as a CTA to the dedicated coronavirus housing advice page. Not only did it dramatically reduce users having to search for advice, it also reassured users that Shelter is responding to provide help and advice during such an uncertain time.

Another issue we looked at was page length. The amount of information provided meant the page was significantly longer than most of our other advice pages. This was especially challenging as 75% of all visits came from mobile. We discussed the use of an accordion component because of its ability to quickly enable users to see an overview of multiple, related sections of content and hide and show those sections as needed.
In the end, this design change was deemed too experimental within the time constraints. We opted for smaller changes and low-risk solutions backed by data and evidence. The digital analytics team produced a coronavirus data dashboard, which was an invaluable source of key information throughout.
After reviewing user feedback on Hotjar as well as onward page journeys, it became evident that some users were uncertain of next steps, and were seeking more actionable content. We also saw evidence of this in the thematic analysis of webchats. For example, we advised users who were worried about rent payment problems to speak to their landlord about a rent reduction or late rent payment. However, feedback showed that users wanted advice on how to negotiate.
The team created a new page including a template letter that users could edit on-page, and then copy to send to their landlord. The new page ‘How to negotiate a rent reduction during the coronavirus outbreak‘ proved hugely successful and quickly received the most outbound clicks from the main advice page.
What’s next?
The coronavirus advice page has received over 1.5 million pageviews and a quarter of total website pageviews since it went live in March. Total Shelter unique pageviews increased over 45% in March–June 2020 compared to the same period last year, highlighting that users are impacted by housing issues now more than ever.
We’ve learned a lot from the challenges of designing in an emergency; from reaffirming the need for mobile-first design, to the importance of consensus and transparency in the way we work together. We also learned that, when our typical approach to agile is disrupted, we have the skills and expertise within our teams to adapt quickly. However, we’re far from done. As long as the outbreak continues to affect people’s housing, we’ll be updating, monitoring and iterating our coronavirus advice.

